- aktualisiert:
- 05.10.2008
- erstellt:
- 07.06.2007
»Verwandtschaftliche« Selektoren
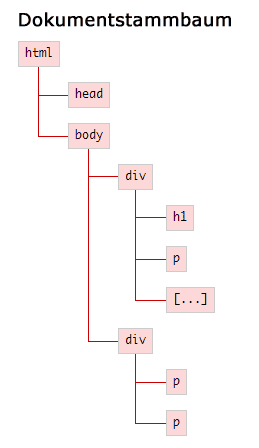
Der Aufbau eines (X)HTML-Dokumentes lässt sich als Baumstruktur darstellen. Die einzelnen Elemente stehen zueinander in verwandschaftlicher Beziehung – man spricht deshalb vom Dokumentstammbaum.

Das Stammelement (auch Wurzelelement) eines jeden HTML-Dokumentes ist das html-Element.
Das head- und das body-Element sind stets Kinder des html-Elements.
Das html-Element ist das Elternelement von head und body.
Das head- und das body-Element sind Geschwister.
Alle Elemente innerhalb des body-Elements sind Nachfahren des html-Elements.
Mit Hilfe dieser verwandtschaftlichen Beziehungen lassen sich über Selektoren gezielt bestimmte Elemente ansprechen.
Mit CSS-Selektoren können Elemente angesprochen werden, die sich »neben« einem Element oder innerhalb eines anderen Elements befinden. Eine Auswahl »nach oben« ist nicht möglich, z.B.
- Mögliche »Aussage« eines Selektors
- Alle
p-Element innerhalb einesdiv-Elements sollen grün sein. - Nicht mögliche »Aussage« eines Selektors
- Das
div-Element, das diep-Elemente umschließt, soll einen roten Rahmen bekommen.