- aktualisiert:
- 05.10.2008
- erstellt:
- 07.02.2007
Der 3px-Fehler bei float
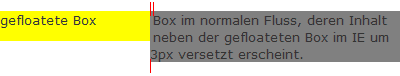
Bei Elementen im normalen Fluss neben einem gefloateten Element versetzt der IE < 7 den Inhalt um 3px.
<div style="float:left; width:150px; background:yellow;">gefloatete Box</div><div style="margin-left:200px; background:gray;">Box im normalen Fluss …</div>

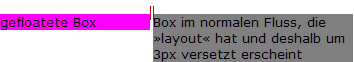
Sobald das Element im normalen Fluss »layout« hat, verschwindet der Textversatz; jedoch wird dann die gesamte Box neben das gefloatete Element gesetzt und um 3px versetzt:
<div style="float:left; width:150px; background:magenta;">gefloatete Box</div><div style="margin-left:150px; background:gray; width:200px">Box im normalen Fluss …</div>

Dieser Fehler kann behoben werden, indem die zweite Box (hier grau) ebenfalls gefloatet wird oder indem die erste Box (hier: magenta) einen negativen rechten Randabstand von 3px und die zweite Box keinen linken Randabstand erhält (per CSS-Hack oder Conditional Comment).
Ausführliche Beschreibung: Three Pixel Text-Jog/Gap